UDG:
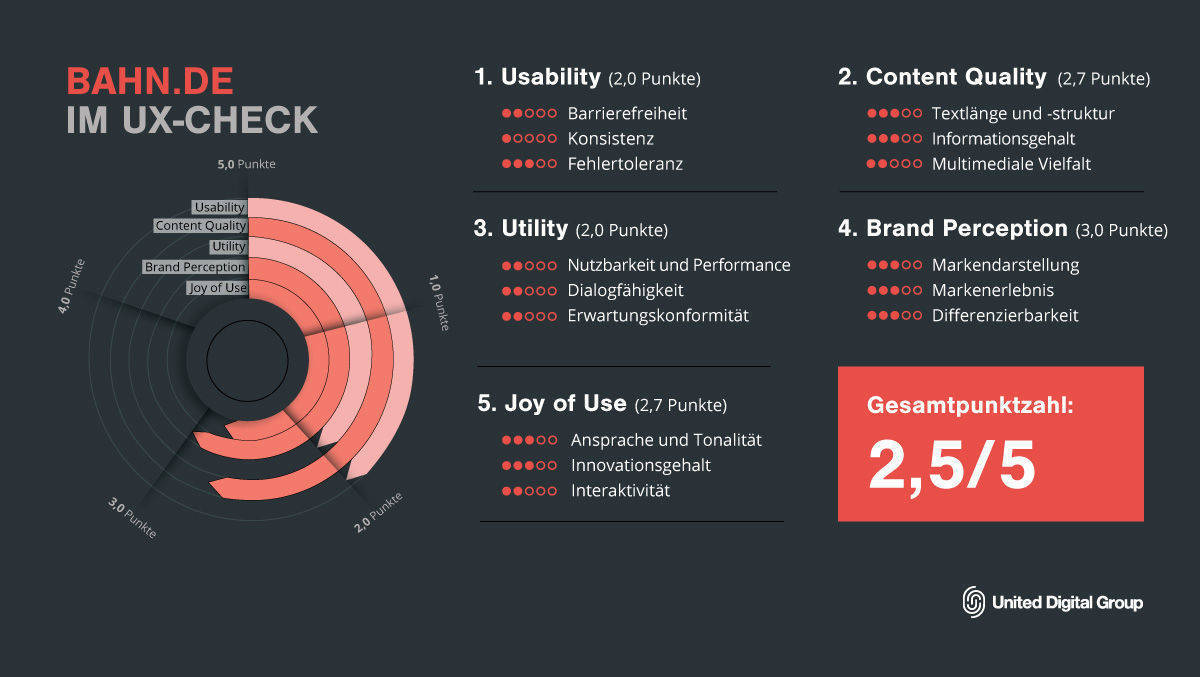
UX-Check: Deutsche Bahn verschenkt Potenzial
UDG testet für W&V die User Experience bekannter Webseiten. In diesem Check sieht sich die Agentur die Webseite der Deutschen Bahn an.

Foto: UDG
Auf den ersten Blick machen viele Webseiten einen gelungenen Eindruck. Doch wie sieht es bei der User Experience aus, die nur Experten beurteilen können? Um das zu herauszufinden, analysiert Markus Lucht*, Managing Partner bei UDG United Digital Group, die UX bekannter Webseiten.
Jeder kennt sie: die Deutsche Bahn. Und wohl fast jeder hat ihre Webseite schon einmal besucht. Doch wie sieht es mit der User Experience von bahn.de aus? Das haben wir uns einmal genauer angeschaut.
Schon beim ersten Kriterium weist die Webseite starkes Optimierungspotenzial auf: Lediglich zwei von fünf Punkten erreicht bahn.de im Bereich Usability. Das liegt vor allem an der ausgeprägten Inkonsistenz bei Design, Inhalt und Interaktion. Gleiche Funktionen und Informationen werden unterschiedlich dargestellt, platziert und benannt. So findet man beispielsweise Suchmasken mal links als Filterbatterie, mal mittig im oberen Bereich der Seite. Die Reisezeit gibt der Nutzer auf der einen Seite über ein Eingabefeld und auf der anderen über einen Schieberegler ein. Und auch die Elemente an sich, wie zum Beispiel der Schieberegler, sind unterschiedlich gestaltet. Zudem gibt es kein einheitliches Konzept für Icons und Call-to-Actions und die Checkoutprozesse sind inkonsistent.
Auch das Thema Barrierefreiheit wird vernachlässigt. Zwar lassen sich nahezu alle Elemente mit der Tastatur ansteuern, jedoch werden die wenigsten gekennzeichnet, sodass der Nutzer nur schwer erkennen kann, wo er sich befindet. Bei der Schriftgröße werden zwar drei verschiedene Größen angeboten, allerdings sind einige Texte innerhalb von Bildern und Teasern verbaut und können deshalb nicht vergrößert werden. Und auch die Hauptnavigation ist von dem Wechsel der Schriftgröße ausgenommen. Außerdem sind nur wenige Bilder mit einem Alt-Tag versehen, was die Barrierefreiheit der Seite einschränkt. Positiv fällt auf: Der Kontrast zwischen Schrift und Hintergrund ist mit einem Verhältnis von 8:1 sehr gut zu lesen.
Etwas besser steht es um die Fehlertoleranz. Die Webseite bietet Korrektur-Vorschläge, Hinweise und kontextuelle Fehlermeldungen. Leider gibt es bis auf die Autocomplete-Funktion der Suche kaum Automatismen.
Informationsgehalt variiert stark
Im Bereich Content Quality (2,7 Punkte) kann die Webseite ebenfalls noch aufholen. Mit einer durchschnittlichen Länge von etwa rund 90 Zeichen pro Zeile ist die Textlänge der Webseite zwar gut, jedoch wird häufig auf ein Tabellenlayout zurückgegriffen, mit dem lange schmale Texte entstehen, welche schwer zu erfassen sind. Auch das Submenü rechts ist nicht mehr zeitgemäß, verschenkt Platz und macht die Seite unübersichtlich.
Die Strukturierung der Texte ist ebenfalls ausbaufähig. Die Texte werden teilweise mit Head- und Sublines sowie stichpunktartigen Aufzählungen strukturiert, ein einheitliches Layout sowie der Verzicht auf die Marginalspalte würden jedoch zu einer besseren Übersicht beitragen.
Der Informationsgehalt der einzelnen Seiten variiert stark. Oft werden die wichtigsten Inhalte stichpunktartig auf den Übersichtsseiten zusammengefasst. Wie ausführlich die Infos auf den Detailseiten beschrieben werden, ist sehr unterschiedlich. Derzeit bestehen viele Seiten mit teilweise wenig Content - wie zum Beispiel die getrennten Seiten für "Flexpreis" und "Flexpreis im Ausland" oder "Sparpreis" und "Sparpreis Europa". Insgesamt könnte der Content besser verzahnt werden und so einen schnelleren und kompakteren Überblick bieten. Auch das Wording ist nicht immer ganz klar und Bezeichnungen manchmal nicht trennscharf genug. So gibt es beispielsweise innerhalb des Navigationspunktes "BahnCard" die Unterpunkte "BahnCard Vorteile", "Meine Vorteilswelt" und "Vorteile bei der DB".
Ein weiterer wichtiger Aspekt bei UX ist die multimediale Vielfalt, welche die Webseite stark vermissen lässt. Es kommen lediglich Bilder zum Einsatz. Diese passen zwar jeweils zum Kontext und der Zielgruppe, die Kombination mit verschiedenen Piktogrammen lässt die Seiten jedoch unruhig wirken. Zudem ist das eingesetzte Bildmaterial teilweise qualitativ nicht sehr hochwertig.
Ticket-Bestellung ist mühsam
Bezüglich der Utility (2,0 Punkte) lässt die Seite deutlich zu wünschen übrig. So enthält das Flyout der Hauptnavigation zu viel Inhalt, der zudem nur wenig strukturiert ist. Es gibt kein erkennbares System zur Orientierung und die Kennzeichnung des aktuellen Menüpunkts ist kaum erkennbar. Auch der Footer ist überfüllt und damit sehr unübersichtlich. Auf der Startseite und den Übersichtsseiten gibt es kein strukturiertes Teaserkonzept, Themen werden wahllos aneinandergereiht und auf der gleichen Seite teilweise doppelt aufgeführt (zum Beispiel der Angebotsberater), sodass die Orientierung schwerfällt.
Beim Checkout werden zwar einzelne Schritte über eine Prozessleiste visualisiert und können sogar als Navigationsbar genutzt werden. Jedoch haben einige von ihnen mehrere Unterschritte, die nicht angezeigt werden. Für die Ticketauswahl wird ein unübersichtliches, altbackenes Tabellenlayout verwendet und auch das Wording ist nicht immer intuitiv, so werden beispielsweise Züge als Produkte bezeichnet. Während der Ticketbuchung wird der Nutzer mit zu vielen Ablenkungen statt Next Best Actions konfrontiert. Möchte der Nutzer weder eine BahnCard kaufen noch ein Hotel reservieren, benötigt er trotzdem mindestens zehn Schritte, um seine Fahrkarte zu bestellen. Pluspunkt der Seite ist ihre Performance innerhalb der Desktopanwendung. Diese liegt laut Google-Pagespeed im oberen Drittel.
Im Bereich Dialogmöglichkeiten versucht das Unternehmen, Mehrwert über Social-Media-Kanäle, verschiedene Apps und das Magazin zu schaffen. Auch verschiedene Optionen für Hilfe und Kontakt wie Hotlines, Kontaktformulare, FAQs oder Feedback stehen dem Nutzer zur Verfügung. Leider sind die verschiedenen Formulare wenig nutzerzentriert. Aufgrund der Inkonsistenz und dem undurchsichtigen Navigationskonzept erfüllt die Seite nur bedingt die Erwartungen der User.
Logo immer präsent
Etwas besser schneidet die Seite im Bereich Brand Perception (3,0 Punkte) ab. Das Logo ist stets präsent und auffällig ist der rote Farbton, der sich in der gesamten Seite widerspiegelt und vor allem auch für die Call-to-Actions genutzt wird. Einen Claim oder Logo in Wortschrift lässt die Seite jedoch vermissen. Auch eine zentrale Botschaft wird nicht vermittelt und Markenwerte kaum gespielt.
Mit Bereichen wie "Meine Bahn" oder "Meine Buchungen" wird versucht, dem Nutzer einen Mehrwert zu bieten und eine Bindung herzustellen. Aufgrund des veralteten Designs entsteht aber ein eher verstaubtes Bild - Themen wie Innovation, Ökostrom oder Modernität werden kaum transportiert. Auch Vorteile wie verschiedene Zahlungsmethoden finden sich lediglich versteckt im Footer und könnten prominenter platziert werden.
Inhaltlich bietet bahn.de ein größeres Angebot als vergleichbare Seiten wie Flixbus, Flixtrain, Leoexpress (Locomore) und Amtrak (USA), diese sind jedoch wesentlich moderner und überzeugen durch eine bessere User Experience.
Interaktivität fehlt
Auch im letzten Kriterium – Joy of Use – hat die Webseite mit einer Bewertung von 2,7 Punkten noch Luft nach oben. Gute Ansätze bieten Funktionen wie der Schnelleinstieg für verschiedene Use Cases direkt in der Bühne, der Reiseberater und der Chatbot. Allerdings könnten all diese Tools spannender und vor allem interaktiver umgesetzt werden. Auch werden die bestehenden Zielgruppen bisher nur wenig oder unauffällig adressiert.
Durch das veraltete Design wirkt die Webseite insgesamt sehr altmodisch, und obwohl viel Potenzial besteht, bietet die Webseite kaum interaktive Elemente. Es gibt lediglich einige Slider und Vergleichsfunktionen und bis auf die in Rot gehaltenen auffälligen Call-to-Actions wirkt die Seite wenig aktivierend. Interaktive Karten für die Reiseplanung, interaktive Informationen zur Funktionsweise der Züge, eine Live-Zug-Verfolgung oder eine virtuelle 360-Grad-Bahntour könnten mögliche Ideen darstellen.
Was sind die richtigen Schritte für eine bessere User Experience auf bahn.de? Eindeutige Bezeichnungen, eine einheitliche und aufgeräumte Navigationsstruktur sowie verbesserte Nutzerführung. Konsistenz in allen Bereichen, insbesondere zwischen den Formularen. Ein modernes Auftreten in Layout und Design. Eine durchdachte Integration des Sparpreisfinders in die Ticketsuche. Und vor allem: ein effizienterer Prozess der Ticketbuchung – zehn Schritte sind definitiv zu viel.
*Zum Autor: Markus Lucht ist Managing Partner bei UDG United Digital Group und verantwortet den Bereich (User) Experience. Der 42-Jährige ist als ehemaliger Geschäftsführer einer der Gründungsagenturen (BB&K) ein "Eigengewächs" der UDG und seit Gründung der Agentur an Bord.
Zur Methodik: Untersucht wurde im Februar 2018 die User Experience anhand der fünf Hauptkriterien Usability, Content Quality, Utility, Brand Perception und Joy of Use in jeweils drei Unterkriterien. In den Unterkriterien werden jeweils bis zu fünf Punkte vergeben, deren Mittel dann die Punktzahl des Hauptkriteriums bildet. Deren Durchschnitt wiederum ergibt das Gesamtergebnis von maximal fünf Punkten.