Website-Design:
So wird eure Website barrierearm
Ab 2025 müssen zahlreiche Webseiten barrierearm konzipiert sein. Tipps aus der Praxis von Teresa Opper, Interlutions.

Foto: Robert Kneschke-shutterstock
Ab dem 28. Juni 2025 sind privatwirtschaftliche Unternehmen diverser Branchen wie z.B. Onlinehandel, Banken und Mediendienste gesetzlich dazu verpflichtet, ihre Onlineangebote barrierearm zu konzipieren. Gerade komplexere CMS- oder Webshop-Seiten können nachträglich nur mit sehr hohem Zeit- und Budgetaufwand angepasst werden.
Das Internet verschafft Menschen einen ungekannten Zugang. Alles ist immer und überall verfügbar und auch der Alltag findet mehr und mehr in der digitalen Welt statt: Seien es Bildungsangebote, Behördengänge, Veranstaltungen oder schlicht und einfach das Berufsleben.
Was für eine Vielzahl von Menschen ein Mehr an Komfort, Verfügbarkeit und Wissen bedeutet, bleibt jedoch einigen Menschen vorenthalten. Der Grund: mangelnde Barrierefreiheit. Auch im Jahr 2022 sind viele Onlineangebote so gestaltet, dass es Menschen mit Behinderungen nicht oder nur stark eingeschränkt möglich ist, diese zu nutzen.
Hemmschuhe für die Realisierung einer barrierearmen Gestaltung sind zum einen die zusätzlichen Kosten, die Unternehmen dadurch entstehen. Zum anderen die Sorge, dass sich dies nachteilig auf das Design und damit auf die Attraktivität ihrer Digitalprodukte auswirkt. Nicht zuletzt gibt es nach wie vor nur wenige Dienstleister mit Know-how auf diesem Gebiet.
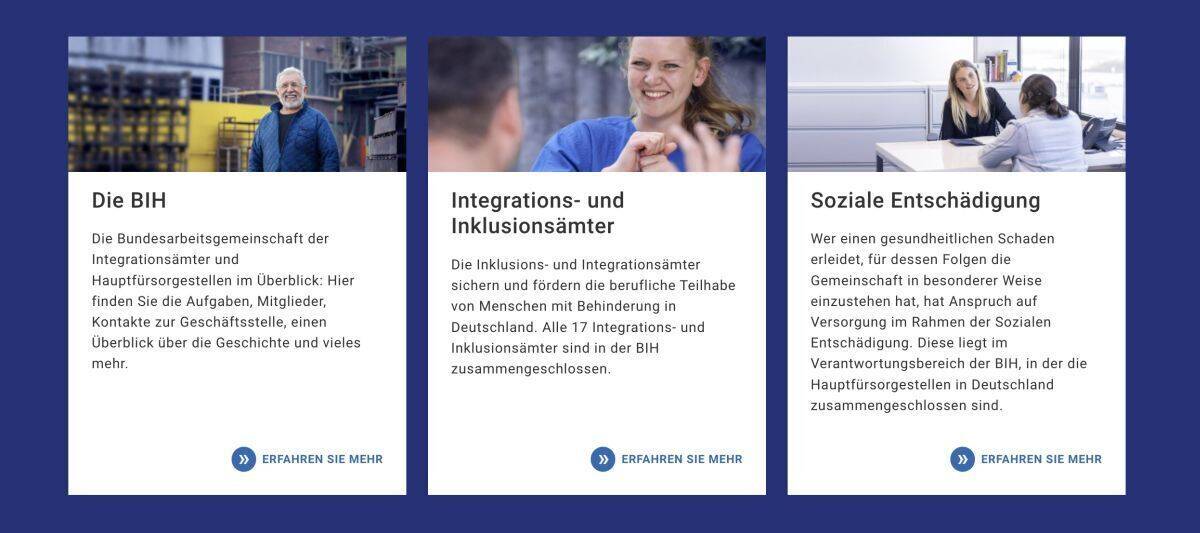
Wie nähert man sich also am besten der barrierearmen Gestaltung digitaler Produkte? Am Beispiel des neuen Online-Portals für die Bundesarbeitsgemeinschaft der Integrationsämter und Hauptfürsorgestellen e.V. (BIH) will ich euch einige praktische Tipps weitergeben.
Starke Kontraste
Insbesondere für Menschen mit eingeschränkter Sehfähigkeit ist eine deutliche Differenzierung zwischen Hintergrund und Gestaltungselementen das A und O. Kontrast ist daher eines der wichtigsten Kriterien für barrierearmes Webdesign. Nach diesem Merkmal sollten sowohl die Typo als auch Farben und Bilder ausgewählt werden.
Wichtig zu wissen: Seheingeschränkte User haben häufig eine Voreinstellung im Browser bzw. Betriebssystem, mit der Webseiten automatisch ohne Farben bzw. mit hohem Kontrast dargestellt werden. Es empfiehlt sich daher, alle Elemente auch in einer hoch kontrastreichen Version anzulegen, um eine perfekte Ansicht zu garantieren.
Schriften sind idealerweise serifenlos und gut lesbar. Auf Text in Bildern sollte möglichst verzichtet werden, da er sich häufig nicht stark genug vom Hintergrund abhebt. Gleichzeitig empfiehlt es sich, die Gestaltung so anzulegen, dass der Text auf mindestens 130 % vergrößert werden kann.
Platz für Bedienung
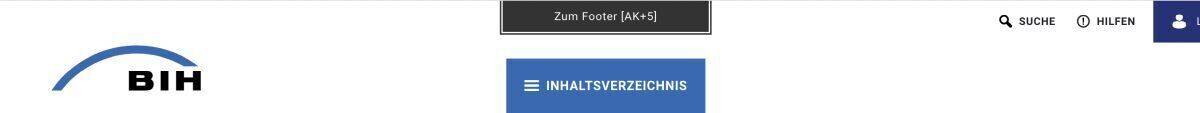
Auch großzügige Abstände zwischen einzelnen Elementen sind ein wichtiges Kriterium für Barrierearmut. So erleichtern große Klickflächen mit genügend „Luft“ drumherum insbesondere Nutzer:innen mit motorischen Störungen die Bedienung. Ein gutes Beispiel hierfür ist die sekundäre Navigation der BIH-Website: Die sog. Breadcrumb wurde gut sichtbar zwischen Header und Content eingebunden und mit großen Klickflächen gestaltet.
Als dem Kernelement in Sachen Bedienung kommt auch der Navigation eine besondere Bedeutung zu. Alle Ober- und Unterpunkte müssen unbedingt gut sichtbar dargestellt werden. Zudem empfiehlt es sich deutlich hervorzuheben, wenn es sich dabei um einen Link handelt, der auf eine externe Website führt. Nicht zuletzt sollte die gesamte Navigation nicht nur per Maus, sondern auch mit der Tastatur (Tab und Pfeiltasten) bedienbar sein.
Gut zu wissen: Auch eine konsistente Struktur hilft, Nutzer:innen zielführend durch die Website zu leiten. Dabei unterstützt man sie, indem 1. wiederkehrende Inhalte immer an der gleichen Stelle stehen, 2. Inhalte in der korrekten Lese-Reihenfolge aufgeführt werden und 3. Button- und Linkbezeichnungen die entsprechende Weiterleitung beschreiben.
Hilfreiche Tools
Es gibt diverse Tools, die die Bedienung von Webseiten erleichtern. Vorab sollte man jedoch prüfen, ob sie tatsächlich sinnvoll sind. So wurde bei der BIH bewusst auf die Verwendung einer Vorlesefunktion verzichtet, da Menschen mit Sehbehinderung meist einen vorinstallierten Screenreader nutzen.
Die Website wurde daher vollständig für die Nutzung mit diesem Tool aufbereitet, so dass selbst Formulare nahtlos damit verwendet werden können. An den einzelnen Feldern liest der Screenreader vor, welche Daten anzugeben sind und weist auch auf fehlerhafte Eingaben hin. Wichtig zu wissen: Für diese und alle weiteren Anwendungen muss das HTML semantisch korrekt aufgebaut sein, so dass der Screenreader die Inhalte in der richtigen Reihenfolge vorlesen kann.
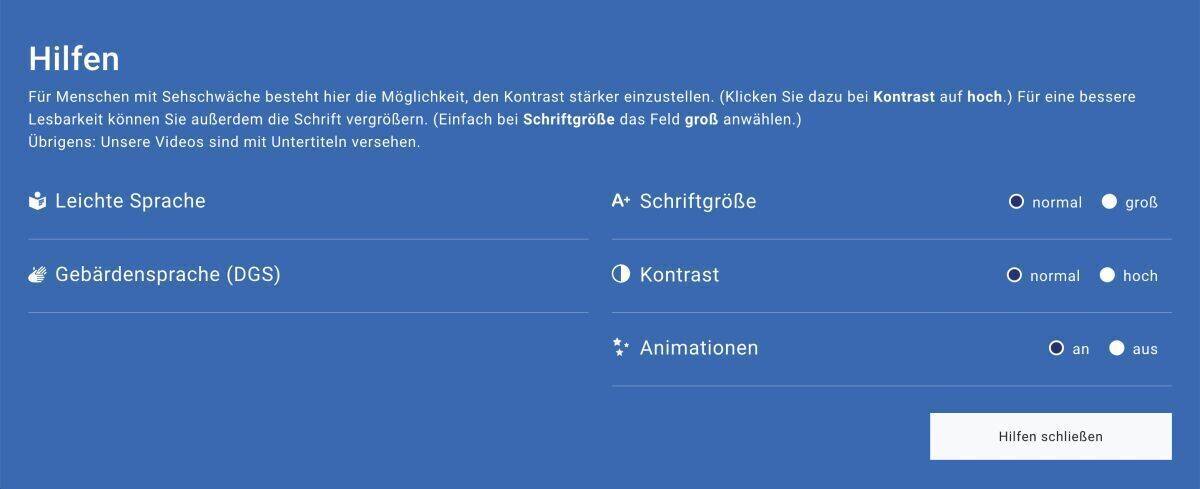
Als weiteres praktisches Tool wurde für das BIH-Portal ein Hilfen-Overlay entwickelt. Es bietet Usern die Möglichkeit, individuelle Voreinstellungen zu Schriftgrößen, Kontrast und Animationen vorzunehmen.
Kompetente Prüfung
Die Vorgaben für die Gestaltung barrierearmer Onlineauftritte sind in der Barrierefreie-Informationstechnik-Verordnung (BITV) festgehalten. Das BIH-Portal fußt auf der Version BITV 2.0. vom 25. Mai 2019. Es wurden die Vorgaben der Prioritätsstufe I sowie einige Prüfschritte der Prioritätsstufe II realisiert.
Doch ist das Resultat tatsächlich barrierearm? Um das herauszufinden, kann man Onlineauftritte von diversen Organisationen testen und zertifizieren lassen. Das Angebot reicht dabei von der Prüfung einer einzelnen Seite - die auch das Impressum sein kann - bis hin zu einem umfangreichen Check, der von mehreren Menschen der angesprochenen Zielgruppe durchgeführt wird.
Wenn man es mit der Barrierearmut ernst meint, kann man sich eigentlich nur für den letzten Weg entscheiden. Im Falle der BIH-Website prüfte der gemeinnützige Verein „integrierte Dienste“ zum Projektende die Barrierearmut des Onlineauftritts und bestätigte die Umsetzung.
Zur Autorin: Teresa Opper ist als Digital Project Manager bei der digitalen Leadagentur Interlutions tätig. Neben der BIH betreute sie dort bereits Projekte für Kunden wie Volkswagen, 1822direkt und Museumsdienst Köln.
Mut, Kompetenz und Leadership-Qualitäten: Das zeichnet die W&V Top 100 aus. >>> Hier findest Du alle W&V Top 100/2025: Menschen, die was bewegen.