UDG:
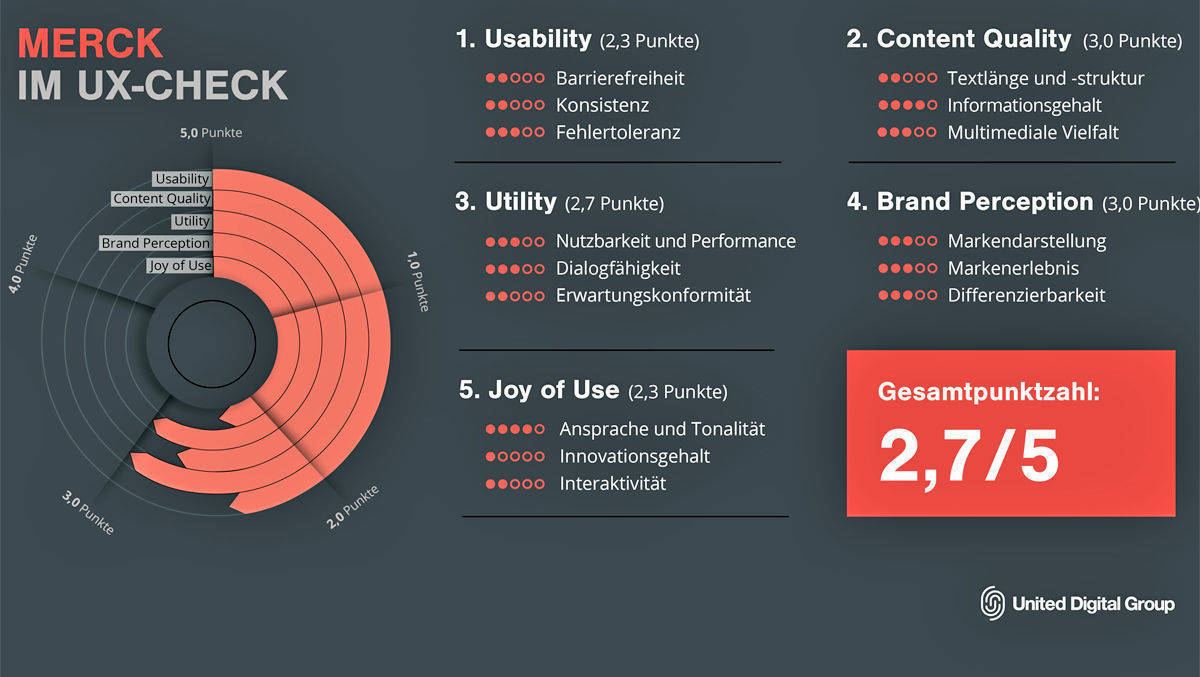
UX-Check: Wie gut ist Merck?
UDG testet für W&V die User Experience bekannter Webseiten. Im zweiten Check nimmt sich die Agentur den Konzern Merck vor.

Foto: UDG
Auf den ersten Blick machen viele Webseiten einen gelungenen Eindruck. Doch wie sieht es bei der User Experience aus, die nur Experten beurteilen können? Um das herauszufinden, analysiert Markus Lucht*, Managing Partner der UDG United Digital Group, die UX bekannter Webseiten.
Die Merck KGaA aus Darmstadt bezeichnet sich als führendes Wissenschafts- und Technologieunternehmen in den Bereichen Healthcare, Life Science und Performance Materials. Die Anfänge des heutigen DAX-Konzerns reichen ins Jahr 1668 zurück; damit ist das als Apotheke gegründete pharmazeutisch-chemische Unternehmen weltweit das älteste seiner Branche. Merck möchte mit seinen Innovationen die Welt verändern – doch wird die Webseite diesem Anspruch gerecht?
Für eine gute Usability (2,3 Punkte) gelten vor allem die Themen Barrierefreiheit und Konsistenz als grundlegend. Hinsichtlich beider Kriterien besteht auf der Website merck.de jedoch deutlich Optimierungsbedarf. Für mehr Barrierefreiheit sollten zum Beispiel Alt- und Title-Tags aussagekräftiger formuliert und Informationen nicht nur als Bild integriert werden. Außerdem sind Lightboxen nicht in logischer Reihenfolge, sondern am Anfang des Quelltexts eingebunden, sodass Nutzern mit Lesegeräten diese Informationen kaum entdecken können. Die Bedienung der Website mittels Tastatur ist nur sehr umständlich möglich, fokussierte Links werden nicht hervorgehoben.
Die Konsistenz ist ein großes Problem der Website. Sowohl die Anordnung von Elementen als auch deren Gestaltung wird auf vielen Seiten unterschiedlich gehandhabt. Um Probleme bei der Nutzerführung zu vermeiden, ist deshalb ein einheitliches Konzept für den Aufbau der Contentseiten notwendig.
Die Formulare der Website weisen eine gute Fehlertoleranz auf. Zwar werden stellenweise falsche Eingaben in Anmeldeformularen erst nach dem Absenden des Formulars kommuniziert, größtenteils werden Fehler jedoch erkannt und prominent angezeigt.
Umfassende Inhalte
Bei der Content-Quality gibt merck.de mit 3,0 Punkten ein besseres Bild ab. Positiv zu bewerten sind die ausführlichen und umfassenden Inhalte. Leider werden diese häufig in langen Textpassagen ohne Zwischenüberschriften und in kleiner Schriftgröße abgebildet, sodass es den Usern schwerfällt, Texte zu überfliegen und für sie interessante Aspekte herauszufiltern. Die eingebundenen Videos sind qualitativ hochwertig und bieten einen echten Mehrwert für den Nutzer. Allerdings sollten diese, besonders bei sehr langen Textpassagen, effektiver zwischen den Abschnitten verortet werden, um die Seiten aufzulockern und den Nutzer auch emotional anzusprechen.
Insgesamt ermöglicht die Website den Nutzern, ihre Ziele zu erreichen, das jedoch wenig effizient – im Bereich Utility erzielt der Konzern 2,7 Punkte. Viele Klickflächen sind zu klein, Links teilweise nicht zu erkennen und Icons nicht immer selbsterklärend. Der größte Kritikpunkt ist allerdings das fehlende Responsive Design. Smartphone-Nutzern wird die Seite nicht mobil-optimiert, sondern lediglich verkleinert angezeigt. Darüber hinaus bewertet Googles "Page Insights" die Ladegeschwindigkeit als langsam. Der Einsatz von Caching und die Bereitstellung von Inhalten durch ein Content Delivery Network stellen wichtige Verbesserungsmöglichkeiten dar.
Auch das Verhalten und die Positionierung einzelner Elemente entsprechen nicht den Erwartungen des Nutzers. Externe Links in der Navigation sowie fehlplatzierte Buttons - wie zum Beispiel die "Eingabe-Löschen"-Schaltfläche rechts unterhalb von Formularen - führen zu Verwirrung und Frustration.
Wenig Dialogmöglichkeiten
Die Nennung von Ansprechpartner im Investorenbereich, Kontakt- und Newsletter-Formulare sowie Social-Media-Kanäle vermitteln Seriosität und Persönlichkeit. Darüber hinaus bietet die Website jedoch kaum Dialogmöglichkeiten an.
Etwas positiver ist die Brand Perception (3,0 Punkte). Die Markendarstellung gelingt durch maßvoll eingesetzte Rahmenelemente. Leitbild, Strategie und Firmencharakter werden deutlich kommuniziert. Leider hat es das seit 2015 neu bestehende Design bisher nur auf die themenspezifischen Microsites, nicht auf die Homepage selbst geschafft. Die veraltete Optik der Website hemmt das Markenerlebnis und steht im Kontrast zu dem Ziel, sich als "lebendiges Wissenschafts- und Technologieunternehmen" zu präsentieren.
Deshalb hat es die Merck-Website schwer, sich von der Konkurrenz abzuheben. Denn auch die Wettbewerber bieten umfangreiche Inhalte und stellen darüber hinaus hilfreiche Funktionen wie unterschiedliche Einstiege in die Produktwelt zur Verfügung, was besonders bei Unternehmen mit umfassender Produktpalette sehr wertvoll ist.
Was Joy of Use betrifft, erreicht merck.de in diesem Bereich nur 2,3 Punkte. Zwar sind Ansprache und Tonalität der Website professionell und zielgruppenrelevant, durch die Integration kontextrelevanter Call-to-Action-Elemente könnte das Unternehmen die Nutzer jedoch noch aktiver ansprechen. Auch Interaktivität kommt auf der Website zu kurz. Außer Standard-Filtern und einem Umfragetool bietet merck.de keine nennenswerten Ansätze. Lediglich auf den Microsites können bestimmte Themen interaktiv erlebt werden. Beispielsweise bietet curiosity.merck.de eine tolle Möglichkeit, sich als Nutzer mit dem Thema "Neugier" auseinanderzusetzen.
Beim Thema Innovation steht die Website deutlich in Gegensatz zu Mercks Selbstbild als innovationsgetriebenes Unternehmen. Innovative Gestaltungselemente sucht der Nutzer vergeblich und besonders themenrelevante Contentseiten wie das firmeninterne Innovationscenter, das Talente und Experten an einem zentralen Ort zusammenbringt, beinhalten aktuell nur statische Inhalte. Wettbewerber mit ähnlichen Ansätzen bieten dagegen ganze Portale, die Neugierige vernetzen und zusammenbringen.
Zahlt nicht auf Innovationsimage ein
Unser Check zeigt, dass es Merck nicht gelingt, seine Kompetenz in den Bereichen Technologie und Innovation auf die User Experience der Corporate Website zu übertragen. Erste Optimierungsmaßnahmen sollten sich auf die Vereinheitlichung der Seitenstrukturen sowie des Navigationskonzeptes konzentrieren. Zudem könnte die Platzierung und Gestaltung von wichtigen Interaktionselementen nach anerkannten Designprinzipien die UX der Seite enorm verbessern – und damit auch die Freude an der Nutzung deutlich steigern.
*Zum Autor: Markus Lucht ist Managing Partner bei UDG United Digital Group und verantwortet den Bereich (User) Experience. Der 41-Jährige ist als ehemaliger Geschäftsführer einer der Gründungsagenturen (BB&K) ein "Eigengewächs" der UDG und seit Gründung der Agentur an Bord.
Zur Methodik: Untersucht wurde im Mai 2017 die User Experience anhand der fünf Hauptkriterien Usability, Content Quality, Utility, Brand Perception und Joy of Use in jeweils drei Unterkriterien. In den Unterkriterien werden jeweils bis zu fünf Punkte vergeben, deren Mittel dann die Punktzahl des Hauptkriteriums bildet. Deren Durchschnitt wiederum ergibt das Gesamtergebnis von maximal fünf Punkten.
Update: Merck leitet von der getesteten Seite merck.de mittlerweile auf die neu gestaltete merckgroup.com/de um.