
Gastbeitrag von Katrin Kolossa:
Sieben Tipps, wie der Onlineshop barrierefrei wird
2025 wird die digitale Barrierefreiheit Pflicht. Auch Online-Shops müssen bis dahin Hürden abbauen. Das klingt nach mühsamer Mehrarbeit, doch lalngfristig werden nicht nur Kund:innen, sondern auch Shops profitieren.

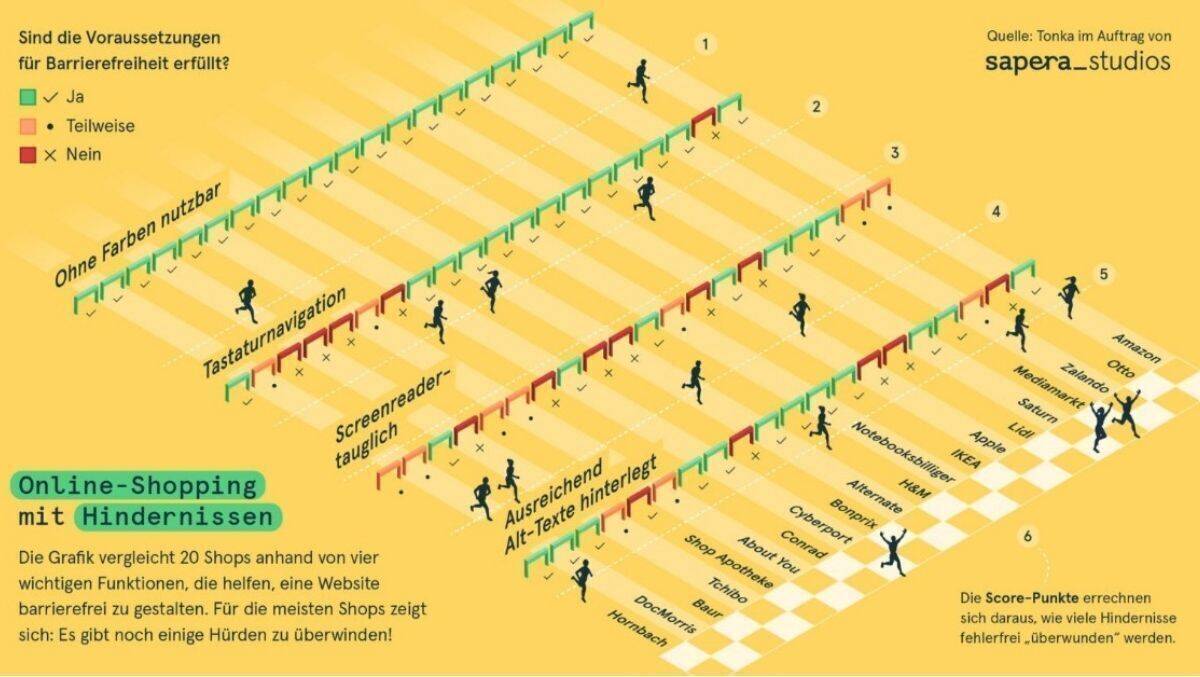
Foto: Tonka im Auftrag von Sapera Studios
Nicht nur schwerbehinderte Menschen sind auf einen barrierefreien Zugang zu digitalen Angeboten angewiesen. Auch alle, die beispielsweise aufgrund von Unfällen nur temporär eingeschränkt sind, freuen sich über eine möglichst einfache Handhabung. So weiß jemand, der sich schon mal die Finger gebrochen hat, eine Tastaturnavigation zu schätzen und wer regelmäßig unter starken Kopfschmerzen leidet, ist happy, wenn auf der Seite kein nerviges Stratolicht aufpoppt. Ob temporär oder dauerhaft, Menschen mit Handicaps sollen Webseiten und Shops barrierefrei nutzen können. Deshalb hat die EU 2019 den European Accessibility Act (EAA) verabschiedet: Ab 2025 wird die digitale Barrierefreiheit zur Pflicht – davon sind alle Online-Shops betroffen, die mehr als zwei Millionen Euro Jahresumsatz machen.
Mediamarkt, Saturn und Cyberport gehen mit gutem Beispiel voran
Die Ärmel bereits hochgekrempelt und diverse Hürden aus dem Weg geräumt, haben die Online-Shops von Mediamarkt, Saturn und Cyberport. Doch bei anderen Big Playern gibt es noch einiges zu tun. Das zeigt unsere aktuelle Studie (siehe Grafik). Wir haben die Barrierefreiheit der 20 umsatzstärksten Onlineshops in Deutschland untersucht und unter anderem festgestellt: Nur sieben von ihnen bieten einen Screenreader an, der Menschen mit Sehbehinderung vorliest, was auf dem Bildschirm zu sehen ist. Oder: Nur Dreiviertel der Webshops bieten die Möglichkeit, mit der Tastatur zu navigieren, was die Nutzung der Website enorm erleichtert.
Mit diesen Tipps räumen Sie Hürden in Ihrem Webshop aus dem Weg:
1. Damit Webseitenbesucher:innen alle Inhalte gut wahrnehmen und schnell verstehen können, ist es wichtig, Textalternativen zur Verfügung zu stellen. Das bedeutet, sämtliche Textinformationen auch in einer anderen Form darzustellen, beispielsweise in Großschrift, als Symbol oder in leicht verständlicher Sprache. Und: Eine Option, mit der sich zum Beispiel der Kontrast der Webseite verändern lässt, ist für viele Menschen ebenfalls eine wertvolle Hilfe.
2. Bilder und Buttons sollten immer ein ALT-Attribut besitzen. Diese Alternativtexte erklären, was auf ihnen zu sehen ist, beziehungsweise welche Funktion sie besitzen. Dabei können automatische Programme, sogenannte Talker, den eingefügten Text in ein Audioformat umwandeln und somit den Kund:innen die Bilder auf der Seite beschreiben oder die Bedeutung einer Schaltfläche erklären.
3. Die Schrift ist ebenfalls ein wichtiges Element, wenn es um die digitale Barrierefreiheit geht. Die richtige Größe und die Schriftart machen hier den Unterschied: Besonders kleine Schrift oder viele verschiedene Schriftarten und -größen stellen nämlich eine große Barriere dar. Nutzen Sie Schriftarten, die im Idealfall auch für Legastheniker geeignet sind, das erleichtert die Nutzung der Website für Menschen mit Einschränkungen ungemein.
4. Einfache Sprache ist wichtig, denn nur so wird der Inhalt von allen verstanden. Texte sollten deshalb einfach lesbar, verständlich und unkompliziert sein. Verzichten Sie auf verschachtelte Sätze, die mit Fremdwörtern gespickt sind. Nervig sind auch schlecht übersetzte Texte. Anglizismen und schwierige Fachbegriffe stellen ebenfalls ein Ärgernis dar.
5. Besucher mit motorischen Einschränkungen benötigen eventuell Unterstützung, wenn es um die Bedienung des Shops geht. Denn viele elektronische Assistenten für Menschen mit Behinderung besitzen zwar ein Keyboard, aber keine Maus. Dann ist es gut, wenn der Onlineshop auch über die Tastatur angesteuert werden kann. Zudem sollte die Navigation so einfach wie möglich nachvollziehbar sein. Zahllose Unterkategorien und verwirrende Verlinkungen führen dazu, dass die User:innen die Orientierung im Shop verlieren.
6. Viele Menschen haben Schwierigkeiten bei der Eingabe ihrer Kontakt- oder Bestelldaten. Geben Sie deshalb Hilfestellung. Vergisst ein Kunde etwa, seine Postleitzahl einzutippen, hilft es, das Feld nicht nur rot zu markieren, sondern die Fehlermeldung um eine kleine Textbox zu ergänzen - mit dem Hinweis „Bitte tippen Sie Ihre Postleitzahl ein.“ Außerdem sollten die Eingabefelder so gestaltet sein, dass sie nicht ausschließlich per Tastatur ausgefüllt werden können. Denn: Nicht jeder Mensch ist in der Lage, ein Keyboard zu verwenden und möchte die Eingabe seine Bestellinformationen vielleicht lieber per Spracheingabe erledigen.
7. Geben Sie Ihren Kund:innen außerdem reichlich Zeit, alle für sie wichtigen Informationen aufzunehmen, aber auch für die Eingabe aller relevanten Daten. Verzichten Sie zudem auf Sonderangebote, die nur wenige Minuten gültig sind, sowie auf ein straffes Zeitlimit bei der Eingabe der Lieferdaten im Check-out.
Welche Stolpersteine lauern?
Um das herauszufinden, hilft in einem ersten Schritt die Nutzung eines (kostenlosen) Online-Tools, wie zum Beispiel Wave (https://wave.webaim.org/ ). Damit lässt sich relativ schnell und unkompliziert herausfinden, wo es mit der digitalen Barrierefreiheit in Ihrem Shop noch hapert. Einfach die URL eingeben und das System spuckt eine Liste mit Fehlern und Warnungen aus, die für Nutzer:innen ein Problem darstellen könnten. Angefangen bei fehlendem Alt-Text, der für Screenreader notwendig ist, bis hin zu defekten oder leeren Links.
Bei vielen Unternehmen ist die Abwehrhaltung groß, wenn neue rechtliche Vorgaben ins Haus stehen. Sie werden meist als Bedrohung des Status Quo empfunden. Hier lohnt es sich, den Blickwinkel zu ändern: Wer seinen Shop nach den Vorgaben der EU flott macht, erreicht letztlich auch eine größere Zielgruppe, und damit – ganz genau! – mehr potenzielle Käufer:innen.
Braucht man eine Agentur, um den Online-Shop barrierefrei zu machen? Nein! Wer allerdings die zwei Komponenten “Sexy Design” und “Barrierefreiheit” verbinden möchte, ist gut beraten, sich Profis an die Seite zu holen.
Über die Autorin: Katrin Kolossa ist CEO von Sapera Studios, einer Beratungsagentur, die sich insbesondere für Gleichberechtigung und Inklusion starkmacht, ganz besonders für Barrierefreiheit in Marketing und Kommunikation.
Mut, Kompetenz und Leadership-Qualitäten: Das zeichnet die W&V Top 100 aus. >>> Hier findest Du alle W&V Top 100/2025: Menschen, die was bewegen.
Wie dich Marketingstrategien und Kampagnen weiterbringen? Jeden Dienstag im Marken-Newsletter >>> W&V Brand Diagnostics




